



Twinvolt - багатоцільова тема BigCommerce на базі трафарету від WebiBazaar

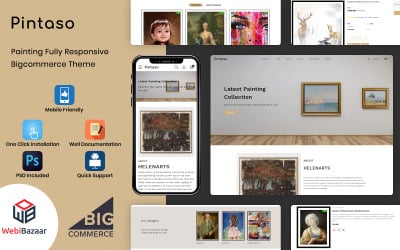
Пінтасо - Шаблон трафарету для художньої галереї BigCommerce від WebiBazaar



Створіть приголомшливий магазин за допомогою тем BigCommerce Bootstrap
Уявімо, що у вас є готовий шаблон, який вам подобається за зовнішнім виглядом. Але він не відповідає всім вимогам для ідеального веб-сайту. Ви не володієте спеціальними навичками розробника. Що мені робити? Для цього використовуйте теми BigCommerce Bootstrap від Templateog体育首页 . Технологія полегшує швидку та ефективну зміну зовнішнього вигляду.
Що таке і навіщо вам потрібен Bootstrap
Розробка веб-сторінки для дизайнера – це безперервний процес доопрацювання та створення нових блоків структури веб-ресурсу. Чим масштабніше проект, тим частіше майстер реалізує логіку, де є ідея, функціонал, макет. При вирішенні бізнес-завдань етапи повинні бути вирішені швидко і якісно. Розвиток скіна напряму залежить від розробника, тому швидкість – фактор, який залежить від команди.
Однією з чудових переваг Bootstrap є те, що його можна використовувати виключно як набір готових елементів. Не вимагає глибоких знань HTML і CSS.
Підходи до технології
Вам просто потрібно знати, як створювати найпростіші сторінки та читати документацію. Наприклад, два класи корисні для створення будь-якої кнопки. Один з яких будує структуру кнопки, а інший рендерить її. Цей підхід називається OOCSS. Абревіатура розшифровується як Object Oriented CSS або об’єктно-орієнтований CSS.
Другим підходом, який використовується в Bootstrap, є атомарний CSS. На ньому фахівці спорудили інженерні комунікації в каркасі. Атомарний CSS — це підхід, коли один клас керує однією властивістю.
Використання утиліт вимагає більш глибоких знань CSS. Це буде схоже на використання правил. Замість запису у файлі CSS розробники оперують класами.
Компоненти та утиліти дозволяють швидко створити проект різної складності. Єдине, в чому ви будете обмежені, так це у виборі дизайну. Якщо ви не переписуєте компоненти, сторінка виглядає точно так, як у документації. Це не є недоліком, тому що це сучасний фреймворк, і його дизайн не лякає на перший погляд. Багато невеликих компаній використовують цей підхід.
Це файл або кілька документів з готовим кодом, підключеним до сайту в розділі head. Тоді є можливість оперувати можливостями цього фреймворку.
Майстри створили це, щоб полегшити іншим веб-розробникам створення сайтів. Сьогодні практично будь-який розробник з кількома сайтами з нуля задається питанням, як прискорити процес розробки. Якщо ми збираємося розробити сайт з нуля, ми повинні подбати про багато речей. Усі стилі CSS і веб-скрипти, які можна розробити з нуля. Це можуть бути сотні або тисячі рядків коду. У верстці можна зробити багато помилок. Загалом, для адаптивного макета вам слід працювати з цією структурою. Якщо говорити про фіксовані макети, то їх легко створити навіть з нуля. Будуємо блоки, надаємо їм фіксовану ширину і працюємо зі шкірою. Але у випадку зі складною шкірою все набагато складніше. Необхідно враховувати, щоб ваш сайт коректно відображався на будь-якому дозволі екрана. Для цього потрібно використовувати медіа-запити. Вам може знадобитися багато таких запитів і ресурсів для реалізації великих сторінок.
Коли ви розробляєте адаптивну модель з нуля, вам доведеться багато працювати, і ваші навички верстки повинні бути досить високими.
Навіщо потрібна техніка?
Якщо ви вивчите цей фреймворк, це значно полегшить ваш дизайн макета. По-перше, фреймворк враховує кросбраузерну сумісність і швидкість, а це головне. Але завдяки технології їх дуже легко реалізувати. Це дозволяє створити HTML-шаблон навіть людині, яка раніше має великий досвід і не знайома з CSS.
По-друге, структура ідеальна для командної роботи. З відповідними навичками та розумінням програмування під час початкового завантаження відбувається швидше. Узгодженість коду дозволить будь-якому з ваших колег вносити зміни. У кожного розробника є свій стиль, якщо мова йде про верстку без рамки. Але комусь ще доведеться витратити деякий час на вивчення їх коду.
Перевагою структури є велика спільнота та наявність хорошої документації багатьма мовами. Завдяки такому поширенню з'явилося багато моделей, що використовують цю технологію. Ви можете підключити ці шаблони та створювати на їх основі свої сайти, лише трохи змінивши зовнішній вигляд і структуру.
Найкращий шаблон BigCommerce від Templateog体育首页
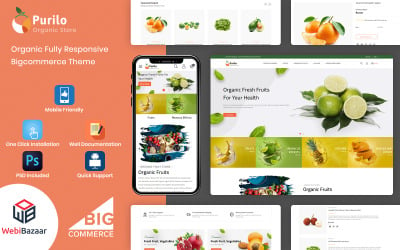
Ми пропонуємо ознайомитися з темою Purilo - Food & Grocery Stencil Store BigCommerce . Це чудовий варіант для будь-якого супермаркету, гастроному, продуктів харчування, овочів, фруктів, напоїв, ресторану, доставки тощо. Дизайн яскравий, але мінімалістичний. У вас є головне горизонтальне меню з кількома рівнями для зручної навігації за категоріями. У шапці можна вибрати валюту та список імен. Головний банер має повзунок і кнопку «Купити». Ви можете розмістити посилання на найпопулярнішу категорію або рекламні товари. Нижче ви бачите найпопулярніші товари за останній тиждень. Це спонукає відвідувача переглянути асортимент новіших товарів. Також потенційний клієнт читатиме відгуки про товар на головній сторінці. Біля нижнього колонтитула є форма для підписки. Він утворює ядро вашої свинцевої бази. Ви попереджаєте потенційних клієнтів про акції, вигідні пропозиції та покинуті візки.
Відео про теми BigCommerce Bootstrap
Теми BigCommerce Bootstrap Часті запитання
Що таке теми BigCommerce Bootstrap?
Це готова оболонка для веб-сайту електронної комерції. Крім того, ця тема включає спеціальну технологію для швидкої зміни макета вашого веб-сайту.
Навіщо вам потрібні теми BigCommerce Bootstrap?
Це допоможе вам редагувати візуальний вигляд вашого інтернет-магазину без спеціальних навичок розробника.
Що ви отримуєте з темами BigCommerce від Templateog体育首页?
Ви отримуєте онлайн-довідку від постачальника шаблону. Потрібно подати квиток. Ви отримаєте відповідь протягом 24 годин поштою. У вас є документація, яка допоможе вам встановити та відредагувати макет.
Як завантажити теми BigCommerce Bootstrap із Templateog体育首页?
Почніть із реєстрації на веб-сайті Templateog体育首页. Перегляньте колекцію, використовуйте відповідні фільтри та знайдіть найкращий товар для вашої фірми. Додайте його в кошик. Перейдіть на сторінку оформлення замовлення. Заповніть свою платіжну інформацію та дані облікового запису. Виберіть спосіб оплати: PayPal, Stripe або картка. Оплатіть товар. Після перевірки ви можете завантажити продукт. Вам слід зайти у свій обліковий запис і відкрити вкладку «Завантаження». Там ви бачите посилання. Керуйте цим!